It is estimated that as many as 7 million people in the United States alone are affected by some form of visual disability. Vision loss can take many different shapes, and people with low vision can require different kinds of support and accommodations. Screen readers, however, remain one of the most popular assistive technologies for people who are blind or have low vision.
Screen readers use specialized software to convert on-screen text from digital devices to spoken language or Braille. A screen reader can be an exceptionally valuable tool for those with vision loss as screen readers enable users to engage more fully with the content they encounter online. To ensure your digital content is sufficiently accessible to those with visual disabilities, it’s important that all information you share online can be properly interpreted by screen reader technology. To make visual content more accessible, creators and web developers should incorporate alternative text, or alt text, into their online presence. Let’s dive a little deeper into using alt text to improve accessibility for those with visual disabilities.
What is Alt Text?
Screen readers can only interpret and convey text-based information to users. This means that many visual components commonly found on web pages remain inaccessible to those who are blind or low vision. Web developers can use alt text to provide a brief description of these visual elements that can be read aloud or converted to Braille by screen-reading software. Developers can add alt text to a web page’s HTML tags in order to make elements like images, videos, graphs, and icons more accessible to all site visitors.

Benefits of Using Alt Text
When implemented properly, alt text can have wide-ranging benefits for internet users of all backgrounds and abilities. Effective alt text has the potential to:
- Improve Accessibility: As previously discussed, alt text makes web content more accessible to individuals who rely on screen readers to engage with online assets. By providing accurate alt text of images and icons, individuals who are blind or low vision can more effectively navigate web pages and receive equitable online experiences to those of their peers.
- Boost SEO Rankings: Since search engines “crawl” the text of various web pages, adding alt text to your online content can improve its discoverability. The alt text present on your page will be factored into a search engine’s algorithm and can subsequently boost your brand’s SEO ranking.
- Enhance User Experience: In addition to supporting the needs of those with disabilities, alt text can improve overall user experience for many consumers. For example, if the images on a web page do not load properly, users can consult the provided alt text for a brief description of the missing images. Additionally, a recent survey found that screen reader usage is not limited to those with visual disabilities, so adding accurate alt text to your content can better support the diverse needs of all screen reader users.
Alt Text Examples for Images
Let’s take a look at some examples of alt text for online images in order to better understand how to implement this solution.
Product Images
For commerce pages, it’s important to add alt text to product images, so consumers get a clear idea of what the product looks like. Take this image of a bottle of perfume.

An example of clear, concise alt text for this product might look like: Alt text: A clear, glass bottle of rose-colored Chanel No. 5 Eau De Parfum on a light blue background.
This description is brief, accurate, and clear, so potential buyers know exactly what is being conveyed in the product images.
Infographics

Many web pages convey data with the help of infographics. It is particularly important to add accurate alt text to these images because they often provide complex information. Failing to provide alt text for these images would leave screen reader users unable to engage with this critical information. It’s important to make sure your alt text for these graphics does not merely describe the graphic but also expresses the key takeaway from the graphic. The infographic above explains the step-by-step process VITAC uses to transcribe real-time communications.
Possible alt text for this image might be: Alt text: An infographic explaining that when users request live transcription from VITAC, their transcripts are created live with ASR, added to a video in real-time, reviewed twice by professional transcribers and made available for download by a user.
Complex Images

More detailed captions may be required for complex images that may not be easily understood without ample context. It’s important to note, however, that alt text and image captions are not the same as audio/video captions that are intended to provide a word-for-word account of multimedia content. Users can choose to add standard alt text in these situations and supplement with a more detailed caption to provide additional information. On the right is an illustration of the human respiratory system.
Alt text for this image might look like: Alt text: A detailed diagram of the human respiratory system, showing the different organs and their functions. Caption: The human respiratory system, responsible for oxygenating the blood and removing carbon dioxide.
Charts and Graphs
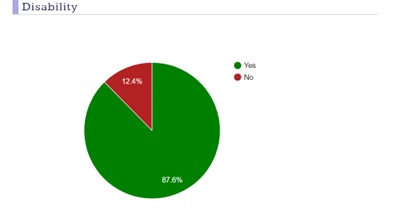
Creators also regularly use graphs and charts to convey important information. Just as it’s important to supplement infographics with accurate alt text, it’s also critical to use alt text to express data from graphs and charts. The alt text for these images will not describe the image itself but rather summarize the findings depicted by the image. The chart below represents the results of a recent survey about why people use screen readers.

Effective alt text for this pie chart could be: Alt text: A pie chart from a recent WebAIM survey that shows 87.6% of respondents use screen readers due to some type of disability.
Icons and Buttons
Icons and buttons are extremely common elements on web pages and applications. However, these icons often are not sufficiently accessible for individuals who are blind or low vision and can make it difficult for some users to effectively navigate a website. It’s important to always provide text for icons and buttons so screen reader users can easily find the content and resources they need on any given web page.

Possible alt text for a “back” button such as this one may appear as: Alt text: A back arrow for returning to the previous page.
Adding Alt Text to Videos
Users can also use alt text to improve the accessibility of their video content. Creators may wish to use alt text to provide a brief summary of the content and key information being shared in a video. Basic alt text for a video may look something like: Alt text: A video tutorial on how to bake a chocolate cake, including the ingredients and step-by-step instructions.
You can also use alt text to describe specific visual components within a video, such as visual aids and data charts. Though, generally speaking, audio description is a more comprehensive tool for supporting those with visual disabilities. Audio description is a type of assistive technology solution that provides real-time descriptive narration of a video and its visual components to support the needs of audience members with vision and eye disorders. In most cases, audio description tracks can be played without the use of screen reader software and will provide a highly detailed description of all on-screen video elements.
Creators also should carefully consider providing written transcripts of their audio and video content. Written transcripts can be read aloud by screen readers and can make audio and video content even more accessible to those with disabilities. This consideration is particularly critical given the fact that many screen reader users report having more than one disability. These audience members may require additional accommodations to fully engage with audio or video content. Proactively providing a variety of assistive technology solutions can help support the diverse needs of today’s audiences and ensure your content is accessible to all.
Best Practices for Writing Alt Text
There are some best practices to keep in mind when setting out to provide text for your digital content. In addition to keeping your alt text concise and clear, it’s also important to ensure the text is highly accurate and free of typographical errors that may impede a screen reader’s ability to accurately interpret the language. When in doubt, test it out. You can ensure it is formatted properly by testing for screen reader compatibility prior to publishing the content. It may also be advisable for creators to incorporate SEO keywords into the alt text, so internet users can more easily find your page during a search.
*A quick note: When describing images, it is not necessary to write “An image of” or “A picture of” as part of the alt text. Creators should focus instead of describing the content itself rather than labeling it an image or photograph.

Conclusion
Today’s modern audiences are comprised of people of all backgrounds and abilities. Proactively considering the needs of individuals with disabilities can help to ensure your online content is accessible and inclusive to all. Implementing solutions like alt text can help provide more equitable, engaging content experiences to screen reader users, and support critical web accessibility guidelines like WCAG.
VITAC specializes in providing effective, accessible, assistive technology solutions for creators and developers across a wide range of industries. In addition to providing top-tier captioning and transcription solutions for audio and video content, VITAC provides audio description solutions to help content creators better support the needs of audience members with visual disabilities. If you’re interested in learning more about assistive technology solutions for improving web accessibility or want more information about VITAC’s accessibility tools, reach out today to speak with a member of our team.